GTmetrix PageSpeed Tips for Accomplishing a Faster Web Site Tons Time
GTmetrix PageSpeed Tips for Accomplishing a Faster Web Site Tons Time
Blog Article
Maximize Site Effectiveness With Gtmetrix Pagespeed Analysis
In today's digital landscape, site performance is critical for individual satisfaction and retention, making devices like GTmetrix crucial for efficiency evaluation. By taking a look at crucial metrics such as Page Lots Time and performance ratings, organizations can reveal hidden ineffectiveness that may impede their on-line visibility. Nonetheless, the difficulty lies not simply in recognizing these issues, but in properly executing the recommended optimizations. As we discover the nuances of GTmetrix PageSpeed evaluation, it ends up being apparent that a strategic method is important for continual improvement and affordable benefit. What details techniques can be employed to make certain that these understandings translate right into real-world performance gains?
Comprehending GTmetrix Overview
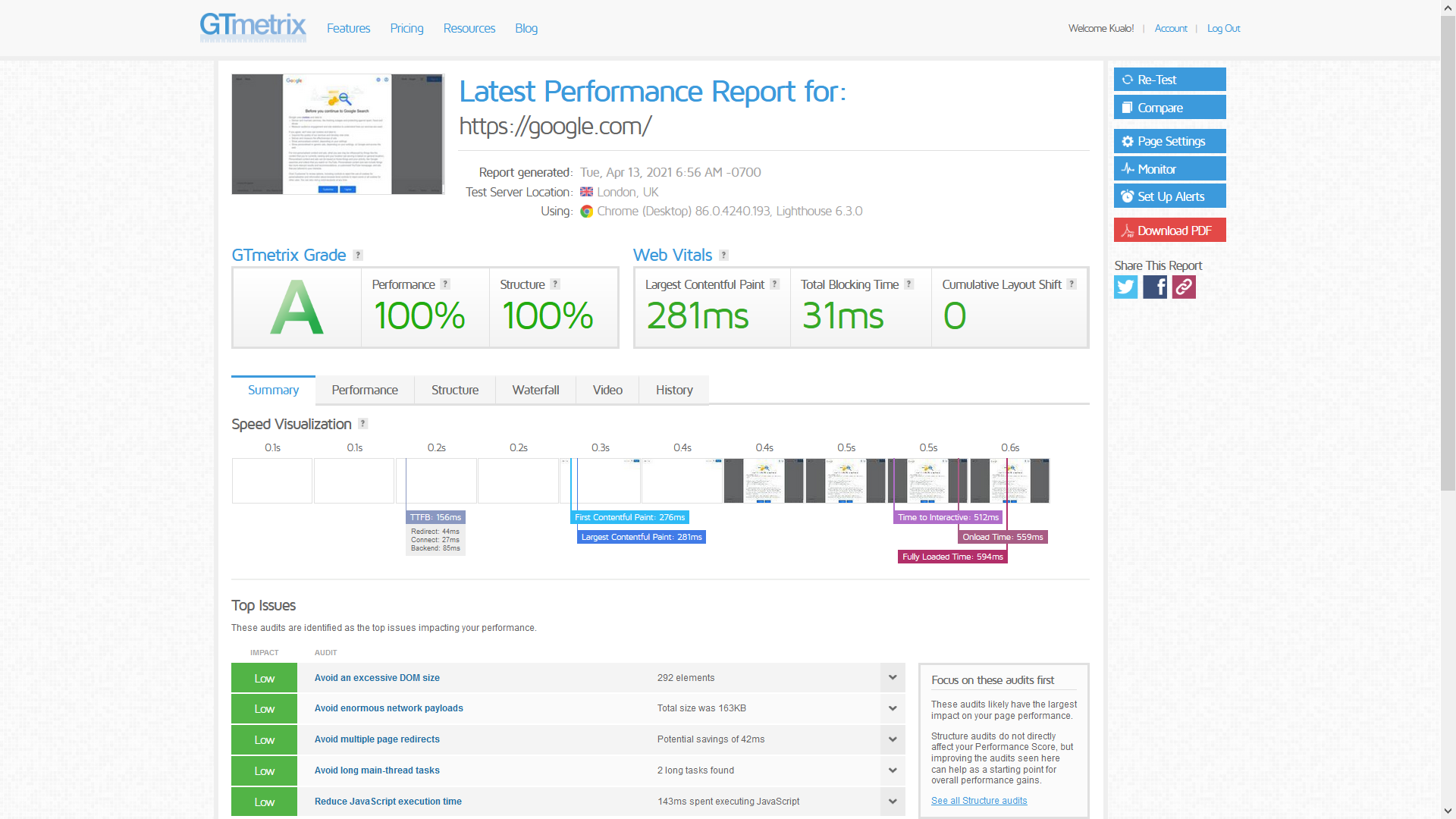
GTmetrix is a powerful device developed to evaluate web site efficiency, offering vital insights that aid optimize loading rates and improve customer experience. By offering detailed records on various elements of an internet site's performance, GTmetrix makes it possible for designers and web designers to determine potential bottlenecks and boost overall efficiency.

Additionally, GTmetrix allows users to examine their websites from multiple geographical places and throughout different devices, ensuring a comprehensive performance evaluation. This ability is critical for understanding just how different aspects, such as web server location and tool kind, can influence individual experience. Overall, GTmetrix acts as a vital resource for any person looking for to maximize their site's efficiency and supply a smooth experience to individuals.
Key Metrics to Analyze
Analyzing crucial metrics is fundamental to understanding a website's efficiency and identifying areas for renovation. GTmetrix gives several crucial metrics that supply insights right into a site's efficiency.

An additional crucial metric is the PageSpeed Rating, which examines an internet site's performance based upon different elements and ideal practices. The YSlow Rating complements this by reviewing the website according to Yahoo's efficiency guidelines.
In addition, assessing the Waterfall Graph is important, as it aesthetically stands for the filling sequence of all web page elements, permitting the identification of delays or bottlenecks. Last but not least, the number of Demands shows how several resources are loaded, which can influence lots times; minimizing these requests frequently brings about improved performance. Focusing on these crucial metrics will certainly assist maximize internet site efficiency successfully.
Translating GTmetrix Reports
Recognizing the intricacies of a GTmetrix record is necessary for designers and web designers aiming to improve website efficiency. gtmetrix pagespeed. A regular report is split right into a number of essential areas, consisting of the performance rating, waterfall chart, and recommendations. The performance score, originated from both Google Lighthouse and Web Vitals, uses a fast photo of just how well the site is executing, with ratings varying from 0 to 100
The waterfall graph aesthetically stands for the filling sequence of page aspects, permitting individuals to identify traffic jams. Each access in the graph information the demand made, the duration taken, and the kind of source, helping with a granular evaluation of filling time.
Additionally, the recommendations section gives workable understandings tailored to the details efficiency concerns spotted. These pointers are commonly classified by their prospective influence on performance, assisting designers prioritize which changes to apply first.
Implementing Recommended Changes
After interpreting the understandings provided in the GTmetrix report, the following step entails applying the advised modifications to improve website efficiency. Prioritization is crucial; emphasis first on high-impact suggestions that can generate instant outcomes.

Next, deal with any render-blocking sources identified in the report. This often entails delaying the loading of JavaScript and CSS documents or inlining important styles. By improving these aspects, you can improve click to investigate perceived filling times and total user experience.
Utilize web browser caching to store regularly accessed sources locally on users' gadgets. This lessens server demands and speeds up page packing for return site visitors.
Finally, consider carrying out a content shipment network (CDN) to disperse web content much more successfully across different geographical places, lowering latency.
Each of these changes can significantly improve site effectiveness, leading to boosted individual contentment and potentially higher conversion rates (gtmetrix pagespeed). By carefully applying these suggestions, your site will certainly be much better positioned to carry out optimally in today's competitive electronic landscape
Surveillance Performance Over Time
Constantly keeping track of web site efficiency is crucial for preserving optimum performance and user experience. With time, various factors, such as updates to web innovations, changes in user behavior, and enhanced traffic, can dramatically affect your website's performance metrics. Making use of tools like Gtmetrix enables for methodical monitoring of essential efficiency indications (KPIs) such as web page lots times, overall page size, and the number of wikipedia reference demands.
Developing a routine tracking routine is vital. Weekly or month-to-month analyses can help identify trends and determine details concerns before they escalate right into bigger issues. By examining historic efficiency information, web designers can correlate changes in performance with content additions or certain updates, enabling educated decision-making concerning future optimizations.
Furthermore, setting performance criteria based on industry standards offers a clear target for recurring improvements. Alerts for substantial performance variances can further enhance responsiveness to potential problems.
Verdict
In verdict, leveraging GTmetrix PageSpeed evaluation significantly enhances website effectiveness by supplying necessary understandings right into performance metrics. Continuous monitoring of efficiency metrics makes certain that enhancements are received over time, permitting for visit this site a positive technique to arising issues.
In today's digital landscape, website performance is vital for user complete satisfaction and retention, making tools like GTmetrix essential for performance analysis.Additionally, GTmetrix permits customers to check their websites from numerous geographical places and across various devices, making certain a thorough performance evaluation. Generally, GTmetrix serves as an indispensable resource for any person seeking to enhance their website's efficiency and provide a seamless experience to individuals.
By analyzing historic performance information, web designers can associate modifications in performance with content enhancements or particular updates, enabling informed decision-making about future optimizations.
In verdict, leveraging GTmetrix PageSpeed analysis substantially enhances internet site effectiveness by providing necessary insights right into efficiency metrics.
Report this page